- Published on
Building my Portfolio: A Journey From Humble Beginings to Cutting-Edge Technology
- Authors

- Name
- Thomas Quan
- Reading time
Reading time
5 min read
Where I Started
As a software engineer with 3.5 years of experience in the fast-paced world of startups, I’ve always believed in the mantra of “learn, adapt, and iterate.” This mindset has shaped my approach to both development and life. From the early days of coding in college to today, my journey has been about embracing new challenges and continually refining my craft.
Building my portfolio has been a key part of this journey. It started as a simple single-page React app with Bootstrap and evolved into a robust, performance-driven site powered by Next.js 14, Tailwind, ContentLayer, and MDX. Along the way, I encountered setbacks, learned from my mistakes, and discovered new ways to showcase my work. Today, my portfolio is not just a website—it’s a testament to growth, resilience, and the power of iteration.
The Humble Beginnings: Version 1
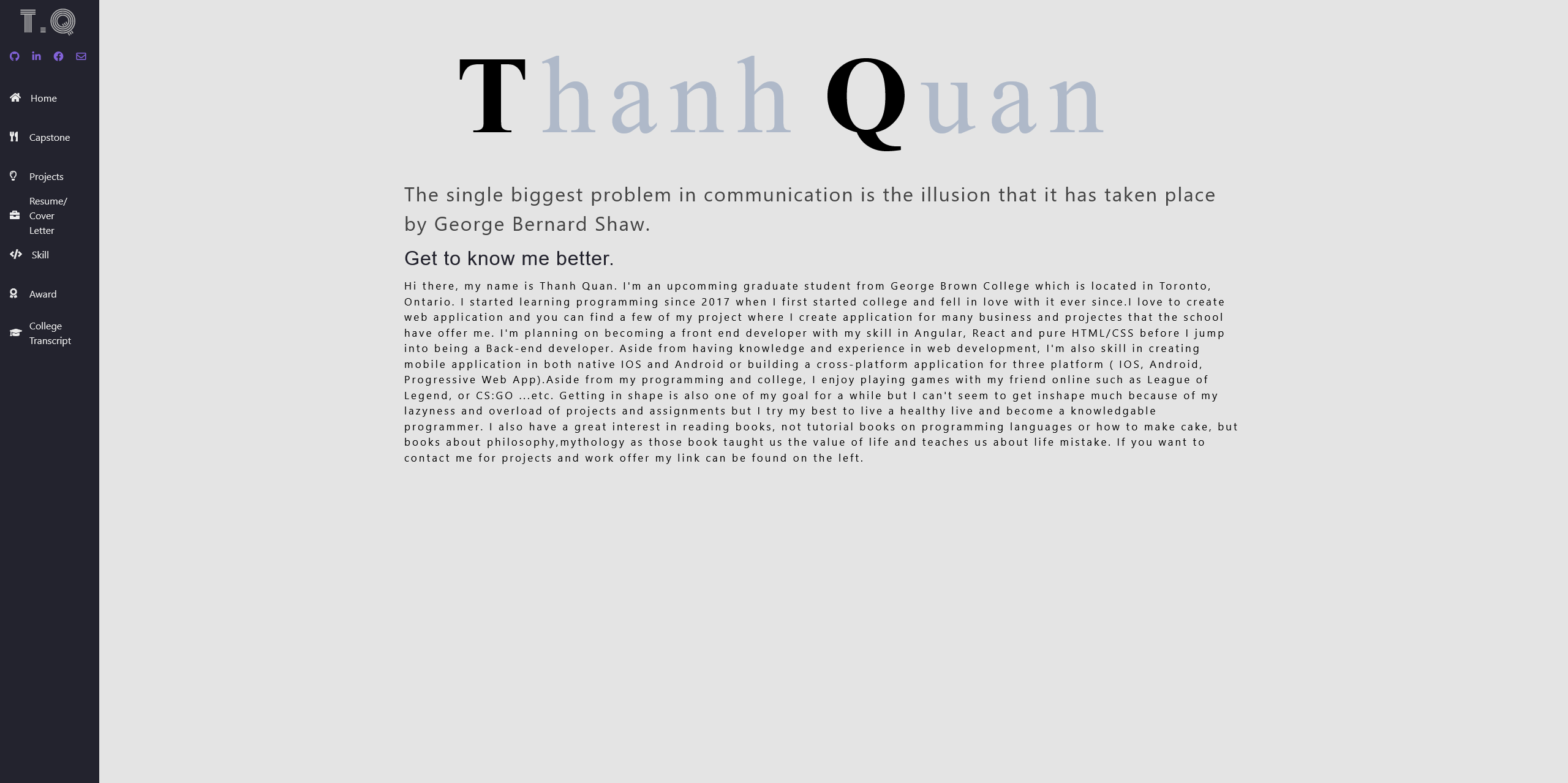
 My first portfolio was a simple single-page React application. It had basic routing, was styled with Bootstrap, and lacked the sophistication needed to keep users engaged. It showcased some of the projects I worked on during my college years, but it was far from perfect. Mobile users, for instance, faced a frustrating experience due to poor responsiveness. Add to that a few grammatical errors, a misused hero banner, and a mission statement that felt more like a company profile—classic rookie mistakes.
My first portfolio was a simple single-page React application. It had basic routing, was styled with Bootstrap, and lacked the sophistication needed to keep users engaged. It showcased some of the projects I worked on during my college years, but it was far from perfect. Mobile users, for instance, faced a frustrating experience due to poor responsiveness. Add to that a few grammatical errors, a misused hero banner, and a mission statement that felt more like a company profile—classic rookie mistakes.
A Step Up: Version 2
 With my second attempt, I made noticeable improvements. I had grown more comfortable with Git, tracking my progress more effectively. The site became more responsive, adapting better to mobile users. I began to better distinguish myself from the generic portfolio templates you find online. But despite these advancements, the site was still far from perfect.
With my second attempt, I made noticeable improvements. I had grown more comfortable with Git, tracking my progress more effectively. The site became more responsive, adapting better to mobile users. I began to better distinguish myself from the generic portfolio templates you find online. But despite these advancements, the site was still far from perfect.
SEO was a particular challenge, as I wasn't targeting the right audience—developers, not photographers. The design was heavily focused on visuals rather than content that would engage my target readers. However, this version was stable enough that I no longer felt embarrassed sharing it.
Iteration and Growth: Version 3
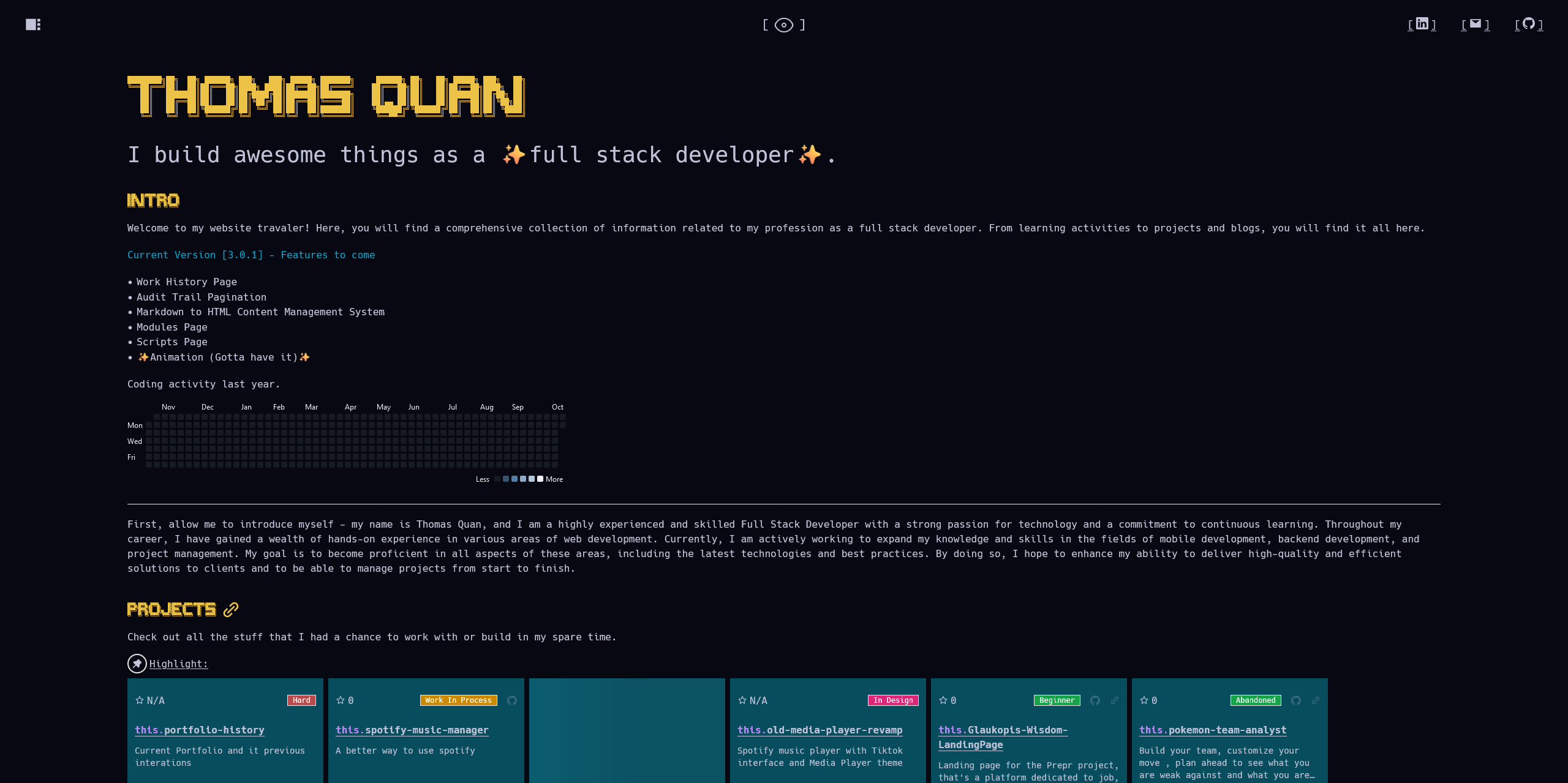
 By the time I reached version 3, my portfolio had evolved significantly. Built on Next.js 12 with Tailwind CSS, it included best practices for SEO, like Open Graph tags and robots.txt, and offered a fully responsive experience. I was generating content that resonated with my intended audience.
By the time I reached version 3, my portfolio had evolved significantly. Built on Next.js 12 with Tailwind CSS, it included best practices for SEO, like Open Graph tags and robots.txt, and offered a fully responsive experience. I was generating content that resonated with my intended audience.
However, maintaining this version became difficult. Personal health issues and work commitments kept me from giving it the attention it deserved. The content became outdated, and some promised projects never materialized. This version taught me the importance of balancing ambitious projects with realistic time management.
The Present: Version 4 and Beyond
Now, with more experience and lessons learned, I’ve built a portfolio that I’m truly proud of. My latest iteration uses Next.js 14, Tailwind CSS, ContentLayer, and MDX. This setup has allowed me to create a satisfying CMS directly within my VSCode IDE, enabling smooth management of blog posts and projects.
Gone are the days of manually editing JSON objects—thanks to the flexibility of ContentLayer, I can now produce and release content more quickly and efficiently. As my audience grows and my content output increases, I plan to integrate a NestJS backend for even greater flexibility.
A Detour into Backend Development
Before discovering ContentLayer, I explored building a CMS using Java's Spring Framework and later NestJS. Initially, I was drawn to Spring Boot's opinionated architecture, which seemed ideal for building scalable, business-oriented applications. But as I delved deeper, I found its complexity overwhelming. Just setting up endpoints felt tedious, which led me to pivot.
Enter NestJS—a modern, streamlined alternative that brought structure without the overhead. I embraced its alignment with domain-driven development principles, creating a backend that was both powerful and easy to maintain. But as I set up the backend and began preparing the frontend, I faced a familiar fear: Was I repeating the mistakes of version 3? Would I lose momentum again?
Discovering ContentLayer: A Game-Changer
This time, I found inspiration before I could falter. While researching CMS solutions, I stumbled upon ContentLayer and MDX. It became clear that I could focus on what mattered—content creation—without getting bogged down by backend complexities. Now, I can rapidly prototype and release new blog posts and project showcases without sacrificing quality or flexibility.
And in the future, when I have a consistent stream of content and a more engaged audience, I’ll revisit my plans for a full-fledged backend. For now, I’m focused on delivering value through my writing and projects.
Lessons Learned and What’s Next
Building version 4 of my website has been a rewarding journey. I’ve learned about the intricacies of Spring Framework (stay tuned for a deep dive into that in a future blog), stepped into the mindset required to architect a CMS system, and explored the power of Next.js 14’s app routing, which integrates seamlessly with Prisma (more on that soon).
This journey has been about more than just building a portfolio—it's been a continuous process of learning, adapting, and iterating. I’ve come a long way from my early days of experimenting with React and Bootstrap, but I know there’s still so much more to explore. And I can’t wait to see where the next iteration takes me.